

 仁(じん)
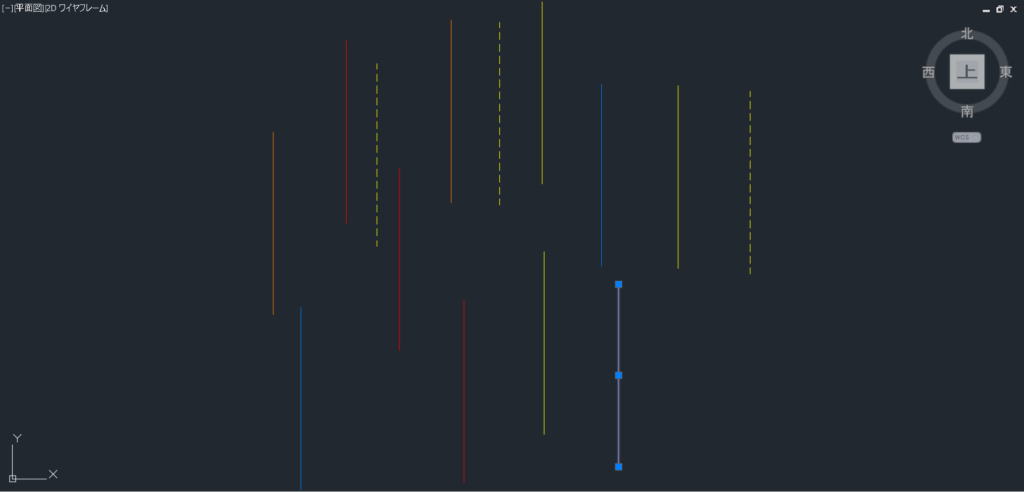
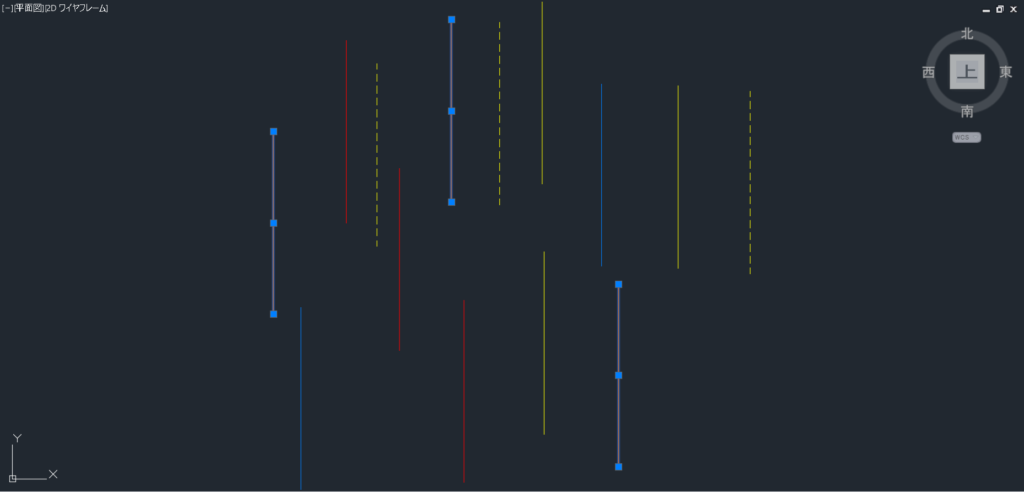
仁(じん)上画像のように指定したオブジェクトの画層を持つオブジェクトを自動選択するLISPを紹介します。



「クイック選択」を使用しないので、直感的に素早く選択できますね。
Contents
「同じ画層を選択する」LISPの中身を解説



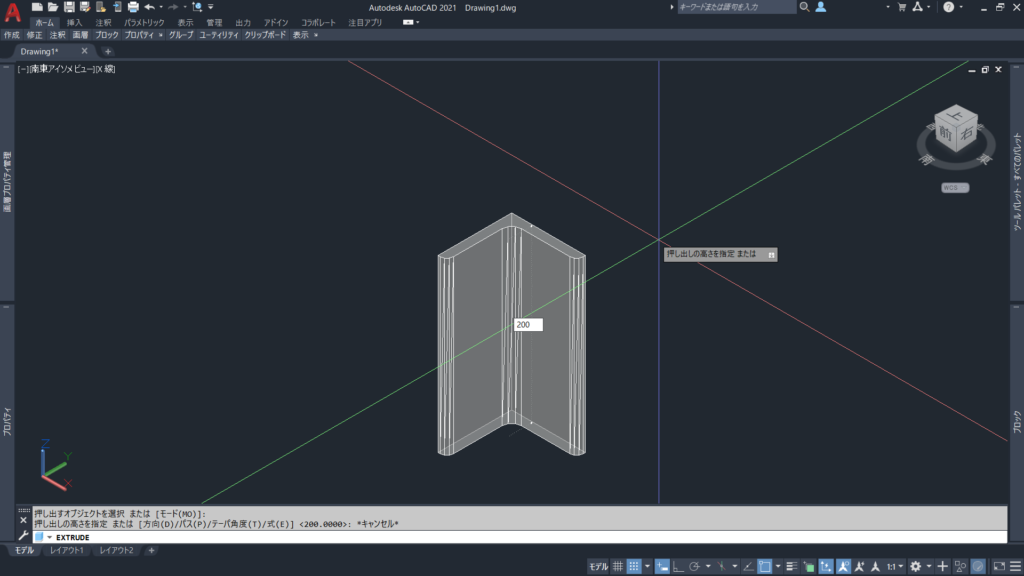
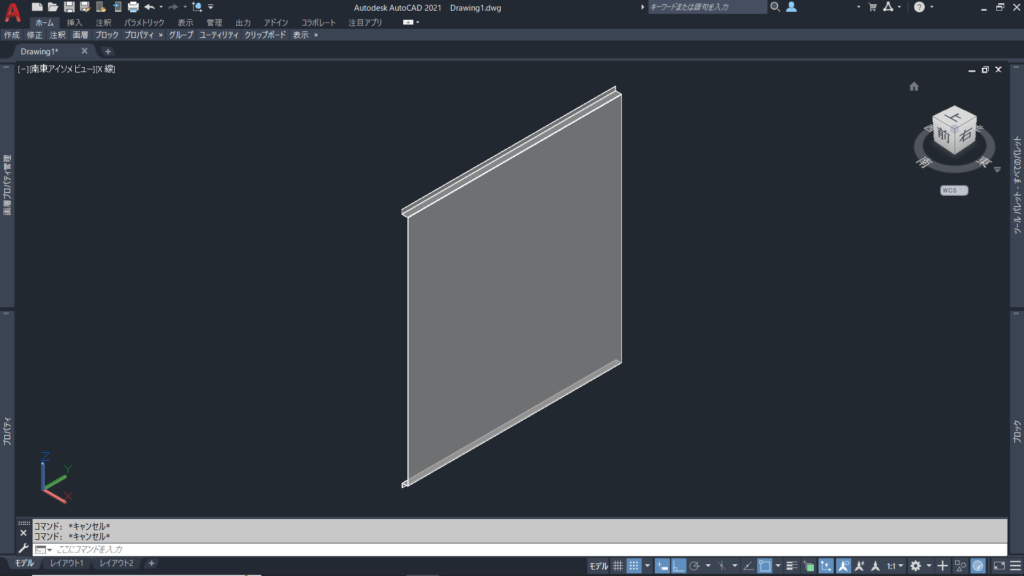
「押し出し」の機能の使い方を説明します。
「押し出すオブジェクト」は、「閉じられた境界を持つオブジェクト」である必要があります。



「閉じられた境界を持つオブジェクト」は、2つあります。
閉じられた境界を持つオブジェクト
- ポリライン
- リージョン



「閉じられた境界を持つオブジェクト」は、「外側」と「内側」が線分で完全に遮断されてるオブジェクトのことです。
押し出すで使う「閉じられた境界を持つオブジェクト」の作り方



「閉じられた境界を持つオブジェクト」の作り方を7個紹介します。
- 線分をジョイントする
- ポリラインで作る
- リージョンで作る
- ハッチングで作る
- 四角で囲ってハッチングで作る
- 「BO(BOUNDARY)」境界作成コマンドで作る
- 四角で囲って「BO(BOUNDARY)」境界作成コマンドで作る
線分をジョイントする
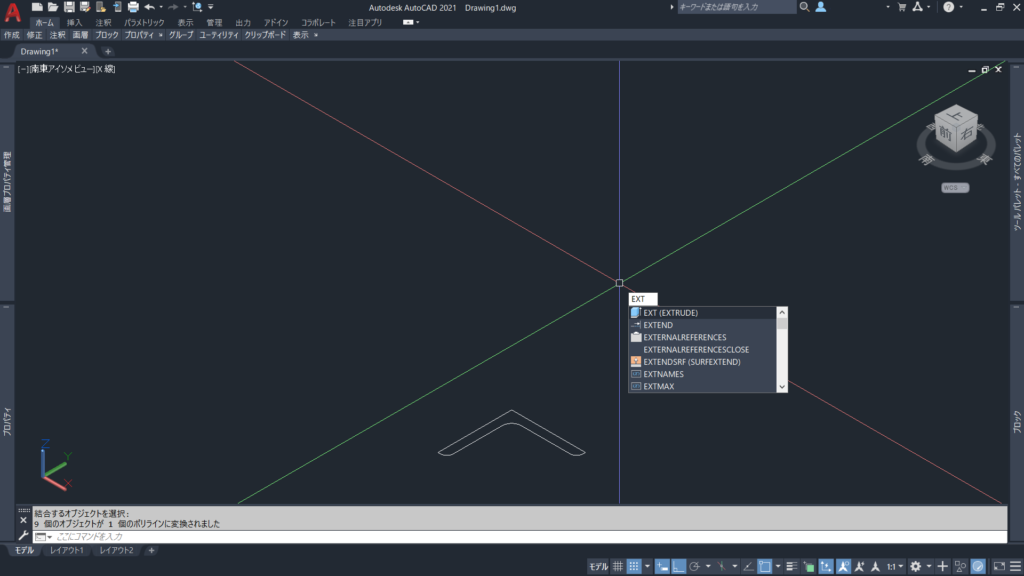
線分コマンド「L(LINE)」で描いた線分を、結合コマンド「J(JOIN)」でポリラインにします。
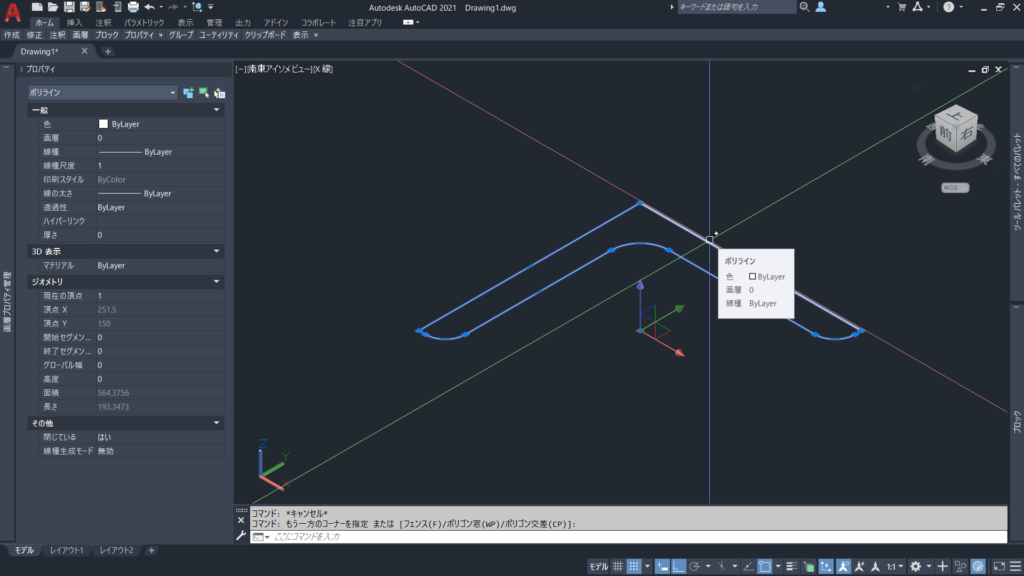
ポリラインで作る
初めからポリラインコマンド「PL(PLINE)」でポリラインを作成します。
リージョンで作る
リージョンコマンド「REG(REGION)」で「面」を作成します。
リージョンが成功するとオブジェクトの内側が塗り潰されるので分かり易いです。



塗り潰しは「表示スタイル」がワイヤーフレーム以外のときに限ります。
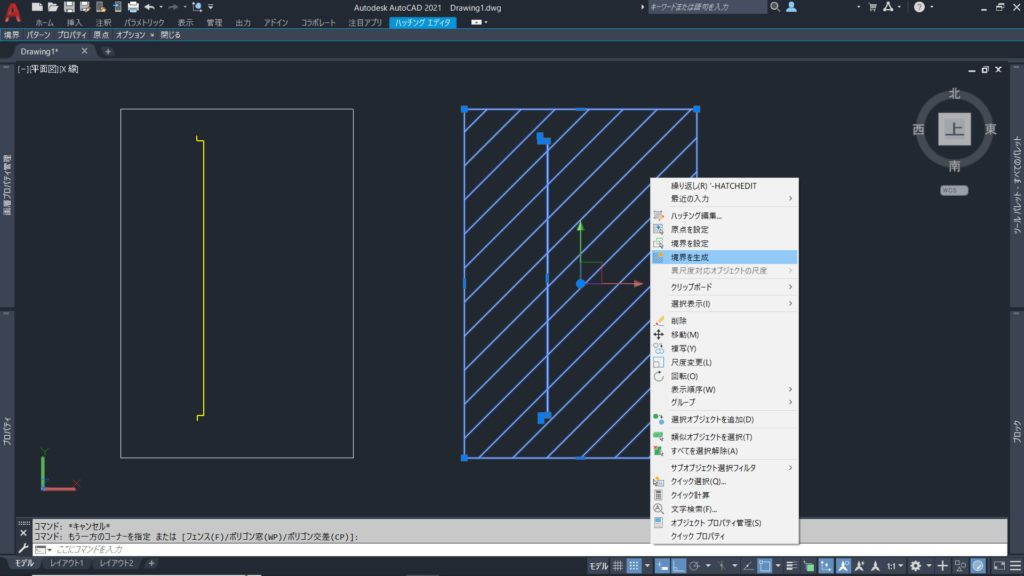
ハッチングで作る
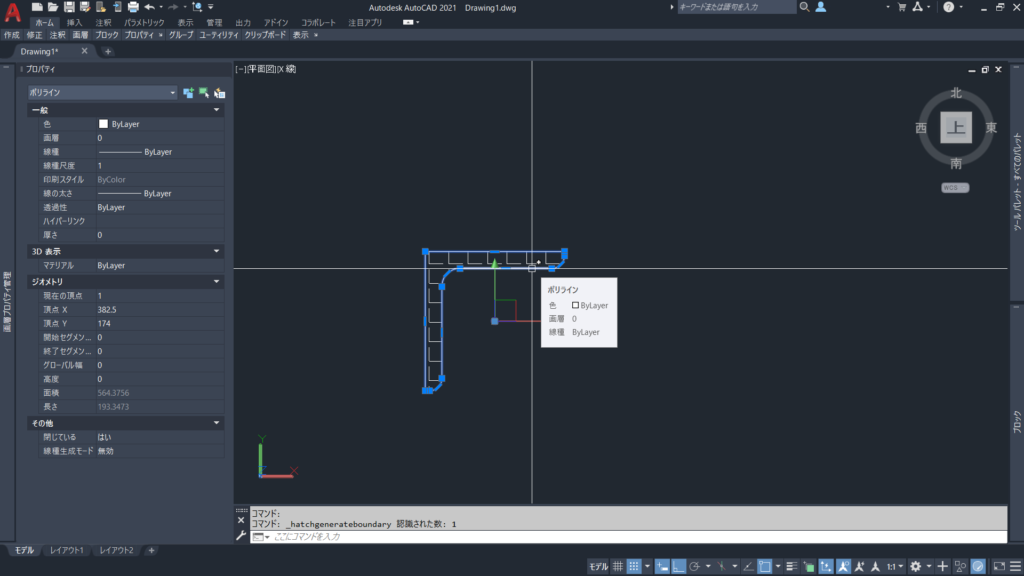
ハッチングコマンド「HATCH」でハッチングを作り、ポリラインを作ります。



この作られた「ポリライン」を「押し出し」に使用します。
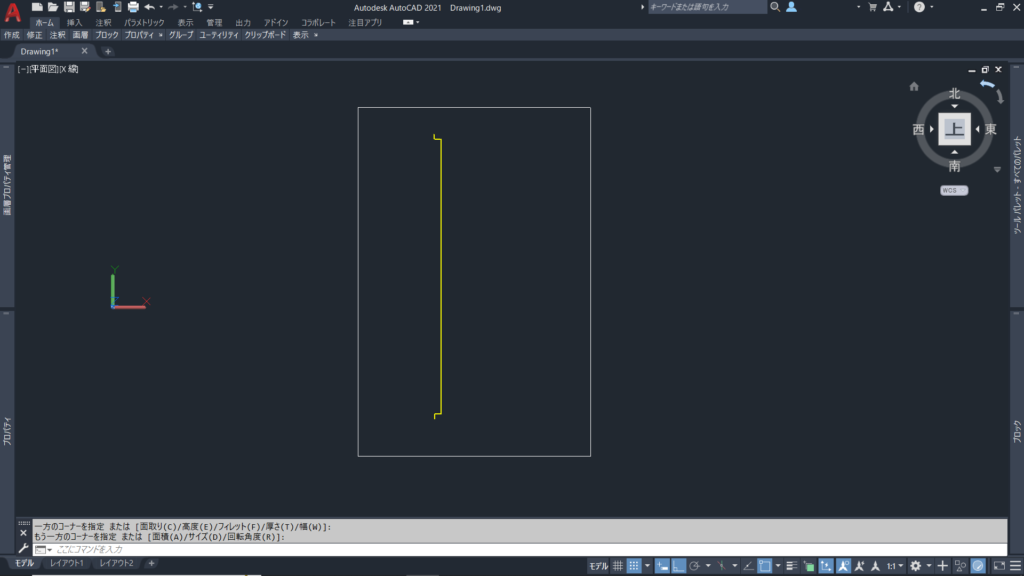
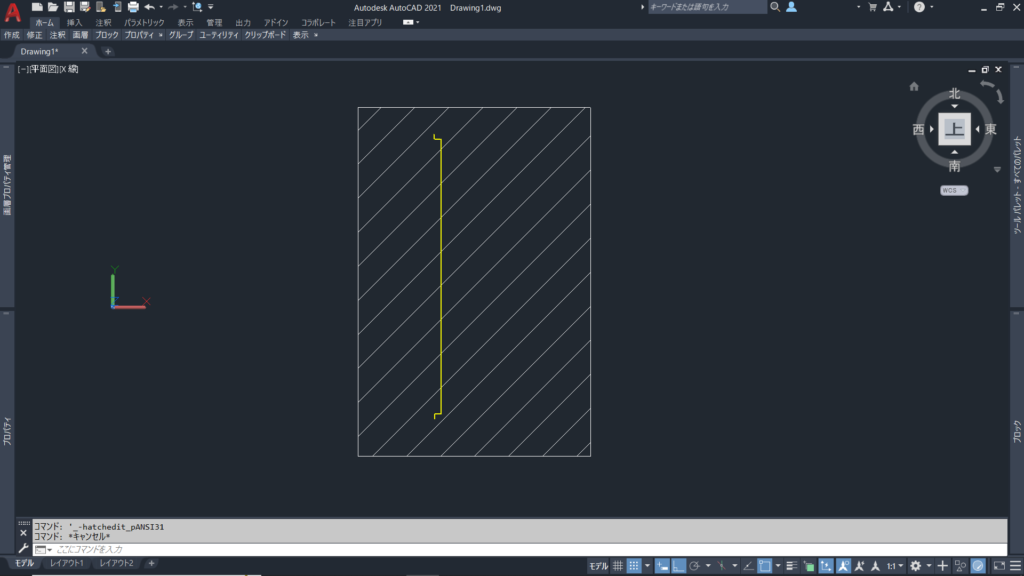
長方形で囲ってハッチングで作る



「ハッチング」で「ポリライン」を作る方法の応用編です。
ハッチングをオブジェクトの「内側」ではなく、適当な「長方形」で囲った「内側」で行います。
「長方形で囲ってハッチングを作る」のメリット
- ハッチングしにくい内側を使用せず「ポリライン」が作れる
- 「長方形」で囲った「内側」を使うので、ハッチングし易い
- 図形の内側に余計な線分があったり、内側が狭くても「ポリライン」を作り易い
「BO(BOUNDARY)」境界作成コマンドで作る



編集中です。
四角で囲って「BO(BOUNDARY)」境界作成コマンドで作る



編集中です。
まとめ



「押し出し」で使う「断面オブジェクト」の作り方の紹介でした。
- 押し出す2Dオブジェクトの作り方
- 線分をジョイントする
- ポリラインで作る
- リージョンで作る
- ハッチングで作る
- 四角で囲ってハッチングで作る
- 「BO(BOUNDARY)」境界作成コマンドで作る
- 四角で囲って「BO(BOUNDARY)」境界作成コマンドで作る
具体的なモデルの描き方を知りたい方は下記の記事もお読みください。
油圧装置を最初から最後までモデルで描く手順を説明しています。
あわせて読みたい




【AutoCAD 3D練習】油圧装置の3Dモデルの描き方(各モデル配置)
モデルの作り方は分かったけど、どうやって使うの? モデルを組み合わせて油圧装置を作りましょう。 モデルを配置する方法 基点に配置して「移動ギズモ」でモデルを移動…
















コメント